Pro Terra Sancta è una rete che si impegna a conservare e valorizzare il patrimonio culturale e naturale della Terra Santa, a sostenere le comunità locali e a offrire aiuto concreto nelle situazioni di emergenza umanitaria.

Il tempo speso su un sito dedicato alla solidarietà è il tempo di un gesto d’amore
Comunicare il bene, con efficacia.
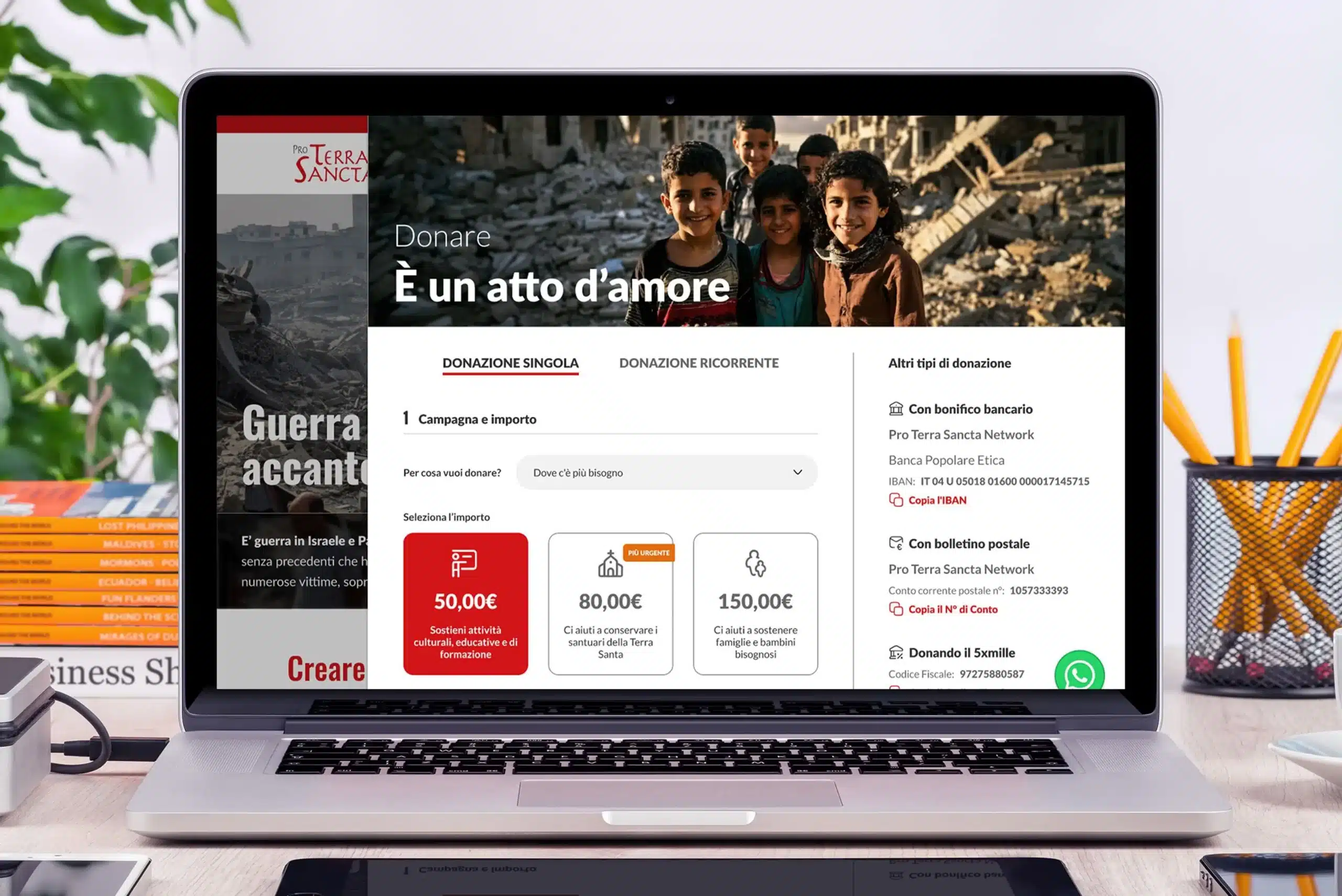
Comunicare il bene è un atto prezioso. Richiede strumenti semplici, rapidi, sicuri. Il tempo speso per navigare in un sito dedicato alla solidarietà è un gesto d’amore.
Chi visita un portale come quello di Pro Terra Sancta deve trovare subito tutte le informazioni utili, senza confusione né ostacoli. La navigazione deve essere chiara, naturale, costruita per guidare l’utente verso ciò che conta di più: la possibilità di sostenere una causa concreta, in modo sicuro e veloce.


Un progetto di redesign consapevole.
Quando ci è stato affidato l’incarico di ridisegnare il sito di Pro Terra Sancta, abbiamo saputo fin da subito che non si trattava solo di un intervento grafico. Abbiamo ripensato l’intera architettura, ridisegnato l’esperienza utente e rivisto ogni dettaglio dell’interfaccia. Il design doveva raccontare una Onlus moderna, capace di parlare a tutti, restituendo fiducia e concretezza. Questo lavoro lo abbiamo fatto fianco a fianco con il team di Pro Terra Sancta, ascoltando le loro esigenze e rispettando fino in fondo la loro missione e i loro valori.
Strategia, SEO e performance.
Per costruire un sito davvero efficace, non bastano belle pagine. Serve una strategia solida. Quindi:
– Abbiamo analizzato i competitor, individuato punti di forza e debolezze, isolato criticità specifiche — come la gestione dei picchi di traffico legati ai lanci di campagne di raccolta fondi. – Abbiamo ottimizzato i contenuti in chiave SEO per garantire visibilità e posizionamento sui motori di ricerca, lavorando su testi, immagini e velocità di caricamento.
Un sito ben posizionato è un sito che parla a più persone e moltiplica le opportunità di fare il bene.


La chiave di volta: architettura Headless.
Alla base di questo progetto c’è una scelta tecnologica precisa: adottare un’architettura headless. In parole semplici, significa separare la parte visibile del sito (frontend) da quella che gestisce dati e logiche (backend). Il cuore del sito è WordPress, ma la “testa” è stata ripensata usando Next.js: una combinazione che permette di ottenere prestazioni eccellenti e massima flessibilità. Attraverso le API, il frontend dialoga con WordPress in modo veloce e sicuro, mantenendo l’esperienza utente sempre fluida.
I risultati: più velocità, più sicurezza, più umanità.
Il passaggio a WordPress Headless con Next.js ha portato benefici tangibili: tempi di caricamento ridotti, maggiore reattività alle azioni dell’utente, migliore scalabilità. Oggi il sito è più flessibile e pronto ad accogliere nuove esigenze e tecnologie. La sicurezza è migliorata grazie all’isolamento del backend: meno rischi di intrusioni o incidenti. Ma soprattutto, l’esperienza utente è stata personalizzata e potenziata: un’interfaccia chiara, piacevole, capace di far sentire ogni visitatore parte di un progetto di solidarietà che non si ferma mai.

